참고자료
스프링 MVC 2편 - 백엔드 웹 개발 활용 기술 강의 | 김영한 - 인프런
김영한 | 웹 애플리케이션 개발에 필요한 모든 웹 기술을 기초부터 이해하고, 완성할 수 있습니다. MVC 2편에서는 MVC 1편의 핵심 원리와 구조 위에 실무 웹 개발에 필요한 모든 활용 기술들을 학습
www.inflearn.com
파일 업로드 소개
일반적으로 사용하는 HTML Form을 통한 파일 업로드를 이해하려면 먼저 폼을 전송하는 다음 두 가지 방식의 차이를 이해해야 한다.
HTML 폼 전송 방식
- application/x-www-form-urlencoded
- multipart/form-data

application/x-www-form-urlencoded 방식은 HTML 폼 데이터를 서버로 전송하는 가장 기본적인 방법이다.
Form 태그에 별도의 enctype 옵션이 없으면 웹 브라우저는 요청 HTTP 메시지 헤더에 다음 내용을 추가한다.
`Content-Type: application/x-www-form-urlencoded`그리고 폼에 입력한 전송할 항목을 HTTP Body에 문자로 username=kim&age=20과 같이 &로 구분해서 전송한다.
파일을 업로드 하려면, 파일은 문자가 아니라 바이너리 데이터를 전송해야 한다. 문자를 전송하는 이 방식으로 파일을 전송하기는 어렵다. 그리고 또 한가지 문제가 더 있는데, 보통 폼을 전송할 때 파일만 전송하는 것이 아니라는 점이다.
다음 예를 보자.
- 이름
- 나이
- 첨부파일
여기에는 이름과 나이도 전송하고 첨부파일도 함께 전송한다. 문제는 이름과 나이는 문자로 전송하고, 첨부 파일은 바이너리로 전송해야 한다는 점이다. 여기에서 문제가 발생한다. 문자와 바이너리를 동시에 전송해야 하는 상황.
이 문제를 해결하기 위해 HTTP는 multipart/form-data라는 전송 방식을 제공한다.

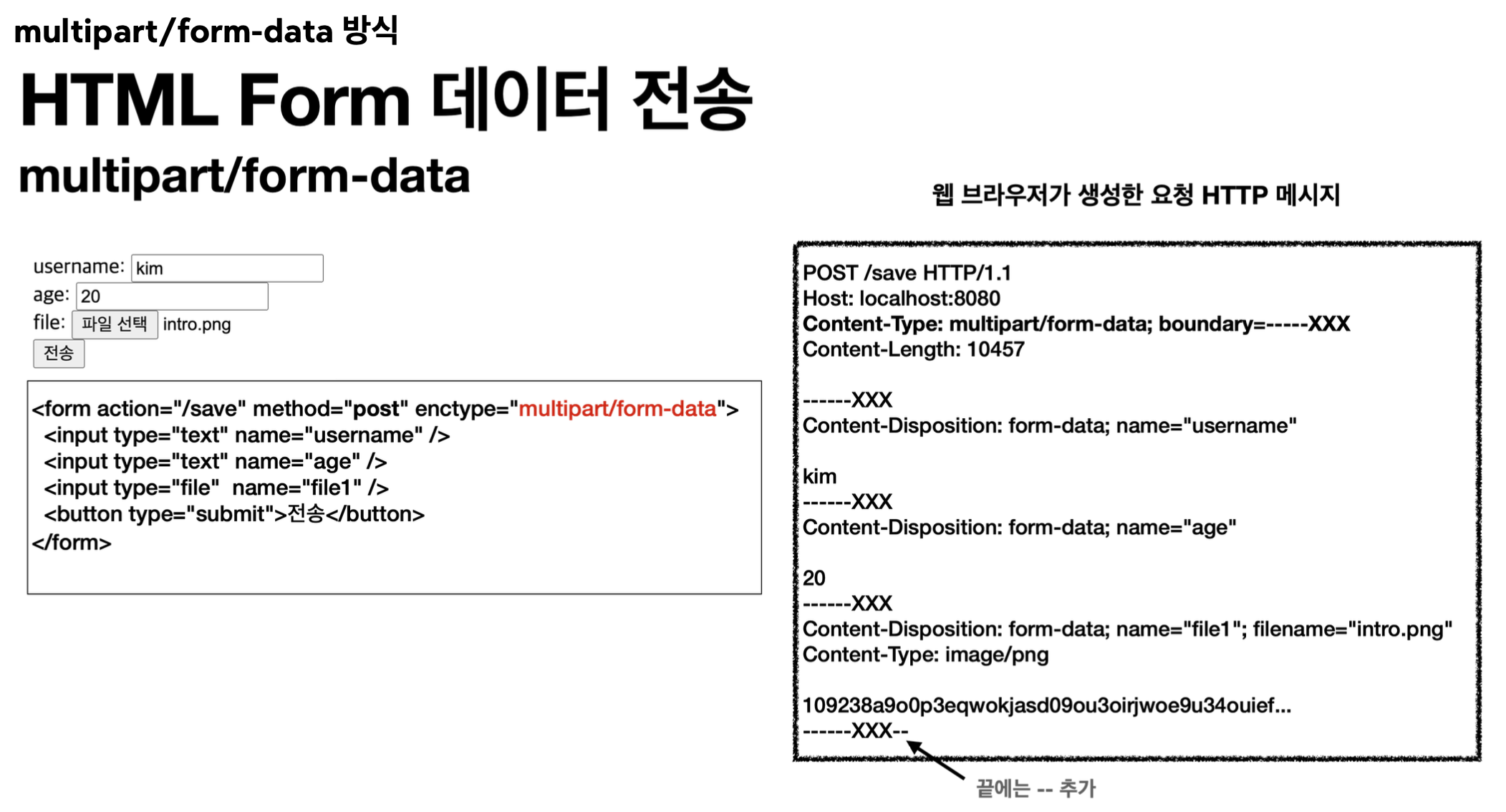
이 방식을 사용하려면 Form 태그에 별도의 enctype="multipart/form-data"를 지정해야 한다.
multipart/form-data 방식은 다른 종류의 여러 파일과 폼의 내용을 함께 전송할 수 있다. (그래서 이름이 multi part이다.)
폼의 입력 결과로 생성된 HTTP 메시지를 보면 각각의 전송 항목이 구분되어 있다.
위 사진을 보면, boundary=-----XXX라고 표시가 되어 있다. 즉, -----XXX이부분이 항목단위로 구분자가 되는 것이다.
그리고 그 구분자별로, Content-Disposition이라는 항목별 헤더가 추가되어 있고 여기에 부가 정보가 있다. username, age, file1이 각각 분리되어 있고, 폼의 일반 데이터는 각 항목별로 문자가 한칸 띄고 전송되고, 파일의 경우 파일 이름과 Content-Type이 추가되고 바이너리 데이터가 한칸 띄고 전송된다.
mulitipart/form-data는 이렇게 각각의 항목을 구분해서, 한번에 전송하는 것이다.
Part
multipart/form-data는 application/x-www-form-urlencoded와 비교해서 매우 복잡하고 각각의 부분(Part)로 나뉘어져 있다. 그렇다면 이렇게 복잡한 HTTP 메시지를 서버에서 어떻게 사용할 수 있을까?
서블릿 파일 업로드 1
역시 마찬가지로, 스프링의 도움을 받기 전에 태초의 세계부터 시작해보자. 결국 스프링이 태어나기 전에도 이 파일을 업로드하는 기능은 있었다. 그때 서블릿은 어떻게 처리를 했을까?
ServletUploadControllerV1
package cwchoiit.fileupload.controller;
import jakarta.servlet.ServletException;
import jakarta.servlet.http.HttpServletRequest;
import jakarta.servlet.http.Part;
import lombok.extern.slf4j.Slf4j;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import java.io.IOException;
import java.util.Collection;
@Slf4j
@Controller
@RequestMapping("/servlet/v1")
public class ServletUploadControllerV1 {
@GetMapping("/upload")
public String newFile() {
return "upload-form";
}
@PostMapping("/upload")
public String saveFileV1(HttpServletRequest request) throws ServletException, IOException {
log.info("request = {}", request);
String itemName = request.getParameter("itemName");
log.info("itemName = {}", itemName);
Collection<Part> parts = request.getParts();
log.info("parts = {}", parts);
return "upload-form";
}
}- 두개의 간단한 경로를 만든다. 하나는 폼을 보여주는 GET, 하나는 폼을 통해 전달되는 POST 요청이다.
- POST 요청을 처리하는 부분에서, request.getParts() 부분을 유심히 보자. 이 Part가 위에서 말한 Part이다. 위에서 `---XXX` 이 구분자로 각각의 데이터를 구분지어 받는다고 했는데 그 하나하나가 이 Part이다.
src/main/resources/templates/upload-form.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
</head>
<body>
<div class="container">
<div class="py-5 text-center">
<h2>상품 등록 폼</h2>
</div>
<h4 class="mb-3">상품 입력</h4>
<form th:action method="post" enctype="multipart/form-data">
<ul>
<li>상품명 <input type="text" name="itemName"></li>
<li>파일<input type="file" name="file" ></li>
</ul>
<input type="submit"/>
</form>
</div> <!-- /container -->
</body>
</html>- 간단한 폼을 보여주는 HTML 파일이다. 여기서 한번 체크하고 넘어갈 부분은 form 태그의 enctype="multipart/form-data" 이 부분이다. 이렇게 직접 명시를 해줘야 브라우저에서 폼에 데이터를 넣어 전송할 때 서버에서 multipart/form-data로 받아온다.
또 하나 해줄 설정이 있는데, 브라우저(클라이언트)에서 서버로 POST 요청이 들어올 때 로그를 자세하게 보고싶다.
application.properties
logging.level.org.apache.coyote.http11=trace이 옵션을 설정해서 HTTP 요청 메시지를 로그로 확인할 수 있다.
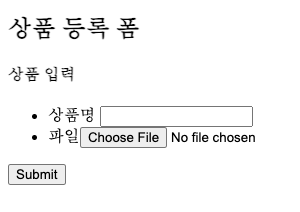
이제 브라우저에 다음과 같이 접속해보면,


이렇게 보여진다. 여기서 아무 상품명과 간단한 PNG 파일을 넣어 제출해보자.
그럼 결과로그가 엄청 많이 찍히는데 제일 윗 부분에 이 부분을 보자.

HTTP 요청 메시지에서 Content-Type은 multipart/form-data이다. 그리고 boundary로 ----XXX 이렇게 나와있다.
그리고 그 구분자로 각각의 데이터가 넘어오고 있다. 위에 부분은 상품명에 대한 데이터, 아래 부분은 파일이다. 그리고 문자가 막 이상하게 나오는데 이건 인코딩 과정에서 이렇게 보이는거고 바이너리 데이터가 넘어오고 있다는 것이다.
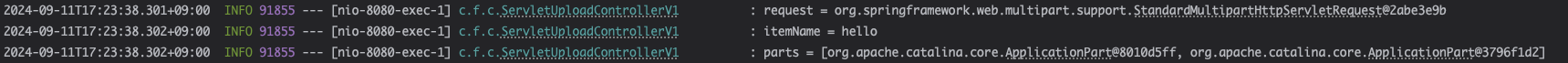
그리고 하단에 찍힌 로그를 보자.

우리가 직접 찍은 로그인데, 여기에 parts 부분에 두개의 데이터가 넘어오고 있는게 보이는가? 이게 각각의 파트이다. 아마 상품명에 관련된 Part, 파일과 관련된 Part이겠지. 이렇게 데이터를 받아올 수 있다.
멀티파트 사용 옵션 - 업로드 사이즈 제한
application.properties
spring.servlet.multipart.max-file-size=1MB
spring.servlet.multipart.max-request-size=10MB큰 파일을 무제한 업로드하게 둘 수는 없으므로 서버에서 업로드 사이즈를 제한할 수도 있다. 사이즈가 넘으면 SizeLimitExceededException 예외가 발생한다.
- max-file-size: 파일 하나의 최대 사이즈 (기본 1MB)
- max-request-size: 멀티파트 요청 하나에 여러 파일을 업로드할 수 있는데, 그 전체 합 (기본 10MB)
멀티파트 끄기 옵션
spring.servlet.multipart.enabled=false멀티파트는 일반적인 폼 요청인 application/x-www-form-urlencoded보다 훨씬 복잡하다. 그래서 이렇게 옵션을 끄면 서블릿 컨테이너는 멀티파트와 관련된 처리를 하지 않는다. 실제로 그런지 결과를 확인해보자.

아무런 데이터도 받지 못했다.
그리고 이 옵션은 기본이 켜져있는 `true`이다. 이 옵션을 키면 스프링 부트는 서블릿 컨테이너에게 멀티파트 데이터를 처리하라고 설정한다. 그리고 또 재미있는 부분이 있다. 이 로그를 좀 더 자세히 보면 이렇게 되어 있다.

HttpServletRequest 객체가 RequestFacade로 되어 있다. 그리고 이게 StandardMultipartHttpServletRequest가 되는데 이게 어떻게 된 것이냐?
스프링은 멀티파트 옵션을 키면 DispatcherServlet에서 멀티파트 리졸버(MultipartResolver)를 실행한다. 멀티파트 리졸버는 멀티파트 요청인 경우, 서블릿 컨테이너가 전달하는 일반적인 HttpServletRequest를 MultipartHttpServletRequest로 변환해서 반환한다. MultipartHttpServletRequest는 HttpServletRequest의 자식 인터페이스이고, 멀티파트와 관련된 추가 기능을 제공한다.
아래 사진은 DispatcherServlet의 일부분인 doDispatch 메서드의 일부이다.

여기서 checkMultipart 메서드에 request를 넘기고 있다. 저 메서드 안으로 들어가보면,

이렇게 멀티파트 요청인지 체크를 하는 부분이 있고 그게 맞다면, 스프링이 제공하는 기본 멀티파트 리졸버는 MultipartHttpServletRequest 인터페이스를 구현한 StandardMultipartHttpServletRequest를 반환한다. 그래서 request라는 로그를 찍어봤을 때, RequestFacade가 찍히고 이게 StandardMultipartHttpServletRequest이 녀석이 되는것이다. 이제 컨트롤러에서 HttpServletRequest 대신에 MultipartHttpServletRequest를 주입받을 수 있는데, 이걸 사용하면 멀티파트와 관련된 여러가지 처리를 편리하게 할 수 있다. 아래 코드처럼 말이다.
@PostMapping("/upload")
public String saveFileV1(MultipartHttpServletRequest request) throws ServletException, IOException {
log.info("request = {}", request);
request.getFile("filename");
String itemName = request.getParameter("itemName");
log.info("itemName = {}", itemName);
Collection<Part> parts = request.getParts();
log.info("parts = {}", parts);
return "upload-form";
}- request.getFile()과 같은 메서드는 MultipartHttpServletRequest에서 사용할 수 있게 만들어준 메서드이다.
그런데, 이후에 얘기할 MultipartFile 이라는 것을 사용하면 훨씬 더 편리하게 사용할 수 있기 때문에 MultipartHttpServletRequest를 잘 사용하지는 않는다. 그냥 이런 과정이 있다고 알아두면 좋을것 같다.
서블릿 파일 업로드 2
서블릿이 제공하는 Part에 대해 알아보고 실제 파일도 서버에 업로드 해보자.
먼저, 파일을 업로드 하려면 실제 파일이 저장되는 경로가 필요하다.
원하는 경로를 지정해서 실제로 폴더를 하나 만들어두자. 그리고 application.properties 파일에 `file.dir`이라는 키로 저장해두자. 난 이런 경로로 선택했다.
application.properties
file.dir=/Users/choichiwon/Spring/fileupload/src/main/resources/static/upload/주의! 경로 마지막에 `/` 붙여주자!
ServletUploadControllerV2
package cwchoiit.fileupload.controller;
import jakarta.servlet.ServletException;
import jakarta.servlet.http.HttpServletRequest;
import jakarta.servlet.http.Part;
import lombok.extern.slf4j.Slf4j;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.stereotype.Controller;
import org.springframework.util.StreamUtils;
import org.springframework.util.StringUtils;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import java.io.IOException;
import java.io.InputStream;
import java.nio.charset.StandardCharsets;
import java.util.Collection;
@Slf4j
@Controller
@RequestMapping("/servlet/v2")
public class ServletUploadControllerV2 {
@Value("${file.dir}")
private String fileDir;
@GetMapping("/upload")
public String newFile() {
return "upload-form";
}
@PostMapping("/upload")
public String saveFileV1(HttpServletRequest request) throws ServletException, IOException {
log.info("request = {}", request);
String itemName = request.getParameter("itemName");
log.info("itemName = {}", itemName);
Collection<Part> parts = request.getParts();
log.info("parts = {}", parts);
for (Part part : parts) {
log.info("=== PART ===");
log.info("name = {}", part.getName());
Collection<String> headerNames = part.getHeaderNames();
for (String headerName : headerNames) {
log.info("header {}:{}", headerName, part.getHeader(headerName));
}
// 파일 이름
log.info("submittedFileName = {}", part.getSubmittedFileName());
// 데이터 크기
log.info("size = {}", part.getSize());
// 데이터 읽기
InputStream inputStream = part.getInputStream();
String body = StreamUtils.copyToString(inputStream, StandardCharsets.UTF_8);
log.info("body={}", body);
// 파일 저장
if (StringUtils.hasText(part.getSubmittedFileName())) {
String fullPath = fileDir + part.getSubmittedFileName();
log.info("파일 저장 fullPath = {}", fullPath);
part.write(fullPath);
}
}
return "upload-form";
}
}- 우리가 application.properties 파일에 지정한 파일 경로 값을 가져오기 위해 스프링이 제공하는 @Value 애노테이션을 활용해서 이렇게 가져왔다. (물론, @Value보다 더 좋은 방법인 외부 설정을 객체로 변환하여 빈으로 등록해서 가져오는 방식이 더 좋다)
@Value("${file.dir}")
private String fileDir;- 멀티파트 형식은 전송 데이터를 하나하나 각각 부분(Part)으로 나누어 전송한다. 그래서 parts에는 이렇게 나누어진 데이터가 각각 담긴다.
- 서블릿이 제공하는 Part는 멀티파트 형식을 편리하게 읽을 수 있는 다양한 메서드를 제공한다.
Part 주요 메서드
- part.getSubmittedFileName(): 클라이언트가 전달한 파일명
- part.getInputStream(): Part의 전송 데이터를 읽을 수 있다.
- part.write(...): Part를 통해 전송된 데이터를 저장할 수 있다.
실제로 파일 업로드를 해서 결과 로그를 찍어보자.

이렇게 Part로부터 정보를 가져온 모습을 볼 수 있다. 그리고 중요한 로그인 파일 저장한 경로에 대해 출력하는 로그는 다음과 같다.

실제로 해당 경로에 파일이 저장이 됐을 것이다.
서블릿이 제공하는 Part는 편하기는 하지만, HttpServletRequest를 사용해야 하고, 추가로 파일 부분만 구분하려면 여러가지 코드를 넣어야 한다. 이번에는 스프링이 이 부분을 얼마나 편리하게 제공하는지 확인해보자.
스프링과 파일 업로드
스프링은 MultipartFile이라는 인터페이스로 멀티파트 파일을 매우 편리하게 지원한다.
SpringUploadController
package cwchoiit.fileupload.controller;
import jakarta.servlet.http.HttpServletRequest;
import lombok.extern.slf4j.Slf4j;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.multipart.MultipartFile;
import java.io.File;
import java.io.IOException;
@Slf4j
@Controller
@RequestMapping("/spring")
public class SpringUploadController {
@Value("${file.dir}")
private String fileDir;
@GetMapping("/upload")
public String newFile() {
return "upload-form";
}
@PostMapping("/upload")
public String saveFile(@RequestParam String itemName,
@RequestParam MultipartFile file,
HttpServletRequest request) throws IOException {
log.info("request = {}", request);
log.info("itemName = {}", itemName);
log.info("file = {}", file);
if (!file.isEmpty()) {
String fullPath = fileDir + file.getOriginalFilename();
log.info("파일 저장 fullPath = {}", fullPath);
file.transferTo(new File(fullPath));
}
return "upload-form";
}
}- POST 요청을 처리하는 메서드를 유심히 봐보자.
- 코드를 보면 스프링 답게 정말 필요한 부분의 코드만 작성하면 된다.
- @RequestParam을 통해 itemName, file을 아주 편리하게 가져올 수 있다.
- HttpServletRequest는 받을 필요도 없지만, 로그로 찍어보기 위해 받아봤다.
- 이 MultipartFile은 @RequestParam 뿐 아니라 @ModelAttribute에서도 동일하게 사용할 수 있다.
@ModelAttribute 사용 예시
@Data
static class Payload {
private String itemName;
private MultipartFile file;
}
@PostMapping("/upload")
public String saveFile(@ModelAttribute Payload payload,
HttpServletRequest request) throws IOException {
log.info("payload = {}", payload);
log.info("request = {}", request);
log.info("itemName = {}", payload.getItemName());
log.info("file = {}", payload.getFile());
if (!payload.getFile().isEmpty()) {
String fullPath = fileDir + payload.getFile().getOriginalFilename();
log.info("파일 저장 fullPath = {}", fullPath);
payload.getFile().transferTo(new File(fullPath));
}
return "upload-form";
}
MultipartFile 주요 메서드
- file.getOriginalFileName(): 업로드 파일 명
- file.transferTo(...): 파일 저장
실제로 실행을 해보자. 파일이 잘 업로드 됐음을 알 수 있게 된다.
예제로 구현하는 파일 업로드, 다운로드
이제 이런 건 또 현실 세계와 비슷한 작업을 해보면서 느껴보는게 중요하다. 요구사항은 이렇다.
- 상품 등록 시
- 상품 이름
- 첨부 파일 하나
- 이미지 파일 여러개
- 첨부파일을 업로드, 다운로드 할 수 있다.
- 업로드한 이미지를 웹 브라우저에서 확인할 수 있다.
이러한 요구사항을 가지고 한번 예제를 만들어보자. 우선 상품 객체가 될 Item이다.
Item
package cwchoiit.fileupload.domain;
import lombok.Data;
import java.util.List;
@Data
public class Item {
private Long id;
private String itemName;
private UploadFile attachFile;
private List<UploadFile> imageFiles;
}UploadFile - 업로드 파일 정보 보관
package cwchoiit.fileupload.domain;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
@Data
@NoArgsConstructor
@AllArgsConstructor
public class UploadFile {
private String uploadFileName;
private String storeFileName;
}- uploadFileName: 고객이 업로드한 파일의 실제 이름
- storeFileName: 서버에 저장된 파일의 이름(여러 고객들 중 같은 이름의 파일을 등록한 경우, 중복을 피하기 위함)
ItemRepository
package cwchoiit.fileupload.domain;
import org.springframework.stereotype.Repository;
import java.util.HashMap;
import java.util.Map;
@Repository
public class ItemRepository {
private final Map<Long, Item> store = new HashMap<>();
private long sequence = 0L;
public Item save(Item item) {
item.setId(++sequence);
store.put(item.getId(), item);
return item;
}
public Item findById(long id) {
return store.get(id);
}
}
이렇게 만들면, 상품과 상품에서 사용될 이미지와 첨부파일 관련 객체를 만든 것이고, 그 상품을 데이터베이스에 저장할 레포지토리까지 만들었다. 물론, 여기서는 실제 데이터베이스를 사용하지는 않고 메모리에 저장하는 코드로 작성했다.
중요한 부분은, 실제 애플리케이션에서도 파일을 데이터베이스에 저장하지는 않는다는 점이다. 실제 애플리케이션에서도 파일이나 이미지는 S3나 다른 파일 보관 서비스를 사용하고, 그 보관된 파일을 찾아갈 수 있는 파일명이라던가 경로정도만 데이터베이스에 저장한다.
FileStore - 파일 저장과 관련된 업무 처리
package cwchoiit.fileupload.file;
import cwchoiit.fileupload.domain.UploadFile;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.stereotype.Component;
import org.springframework.web.multipart.MultipartFile;
import java.io.File;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
import java.util.UUID;
@Component
public class FileStore {
@Value("${file.dir}")
private String fileDir;
public String getFullPath(String fileName) {
return fileDir + fileName;
}
public List<UploadFile> storeFiles(List<MultipartFile> multipartFiles) throws IOException {
List<UploadFile> uploadFiles = new ArrayList<>();
for (MultipartFile multipartFile : multipartFiles) {
if (!multipartFile.isEmpty()) {
uploadFiles.add(storeFile(multipartFile));
}
}
return uploadFiles;
}
public UploadFile storeFile(MultipartFile multipartFile) throws IOException {
if (multipartFile.isEmpty()) {
return null;
}
String originalFilename = multipartFile.getOriginalFilename();
String storeFileName = createStoreFileName(originalFilename);
multipartFile.transferTo(new File(getFullPath(storeFileName)));
return new UploadFile(originalFilename, storeFileName);
}
private String createStoreFileName(String originalFilename) {
String ext = extractExt(originalFilename);
String uuid = UUID.randomUUID().toString();
return uuid + "." + ext;
}
private String extractExt(String originalFilename) {
int pos = originalFilename.lastIndexOf(".");
return originalFilename.substring(pos + 1);
}
}- 멀티파트 파일을 서버에 저장하는 코드이다.
- createStoreFileName(): 서버 내부에서 관리하는 파일명은 유일한 이름을 생성하는 UUID를 사용해서 충돌을 방지한다.
- extractExt(): 확장자를 별도로 추출해서, 서버 내부에서 관리하는 파일명에도 붙여준다. 예를 들어, 고객이 `a.png`라는 파일명으로 업로드를 하면 `51041c62-86e4-4274-801d-614a7d994edb.png`와 같이 저장한다.
- getFullPath(): 파일을 저장할 경로 + 파일명 을 반환하는 메서드.
- storeFile(): 단일 파일을 저장한다.
- storeFiles(): 복수의 파일을 저장한다.
이제 앞단에서 전송하는 데이터를 운송하는 DTO 객체 ItemForm이다.
ItemForm
package cwchoiit.fileupload.controller;
import lombok.Data;
import org.springframework.web.multipart.MultipartFile;
import java.util.List;
@Data
public class ItemForm {
private Long id;
private String itemName;
private MultipartFile attachFile;
private List<MultipartFile> imageFiles;
}- 이미지를 다중으로 업로드하기 위해, List<MultipartFile> 타입을 선언한다. @ModelAttribute, @RequestParam으로 이렇게 다중 멀티파트 파일을 받을 수 있다.
ItemController
package cwchoiit.fileupload.controller;
import cwchoiit.fileupload.domain.Item;
import cwchoiit.fileupload.domain.ItemRepository;
import cwchoiit.fileupload.domain.UploadFile;
import cwchoiit.fileupload.file.FileStore;
import lombok.RequiredArgsConstructor;
import lombok.extern.slf4j.Slf4j;
import org.springframework.core.io.Resource;
import org.springframework.core.io.UrlResource;
import org.springframework.http.HttpHeaders;
import org.springframework.http.ResponseEntity;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.*;
import org.springframework.web.servlet.mvc.support.RedirectAttributes;
import org.springframework.web.util.UriUtils;
import java.io.IOException;
import java.net.MalformedURLException;
import java.nio.charset.StandardCharsets;
import java.util.List;
@Slf4j
@Controller
@RequiredArgsConstructor
public class ItemController {
private final ItemRepository itemRepository;
private final FileStore fileStore;
@GetMapping("/items/new")
public String newItem(@ModelAttribute ItemForm form) {
return "item-form";
}
@PostMapping("/items/new")
public String saveItem(@ModelAttribute ItemForm form, RedirectAttributes redirectAttributes) throws IOException {
UploadFile attachFile = fileStore.storeFile(form.getAttachFile());
List<UploadFile> storeImageFiles = fileStore.storeFiles(form.getImageFiles());
Item item = new Item();
item.setItemName(form.getItemName());
item.setAttachFile(attachFile);
item.setImageFiles(storeImageFiles);
itemRepository.save(item);
redirectAttributes.addAttribute("itemId", item.getId());
return "redirect:/items/{itemId}";
}
@GetMapping("/items/{id}")
public String item(@PathVariable Long id, Model model) {
Item item = itemRepository.findById(id);
model.addAttribute("item", item);
return "item-view";
}
@ResponseBody
@GetMapping("/images/{fileName}")
public Resource downloadImage(@PathVariable String fileName) throws MalformedURLException {
return new UrlResource("file:" + fileStore.getFullPath(fileName));
}
@GetMapping("/attach/{itemId}")
public ResponseEntity<Resource> downloadAttach(@PathVariable Long itemId) throws MalformedURLException {
Item item = itemRepository.findById(itemId);
String storeFileName = item.getAttachFile().getStoreFileName();
String uploadFileName = item.getAttachFile().getUploadFileName();
UrlResource urlResource = new UrlResource("file:" + fileStore.getFullPath(storeFileName));
log.info("uploadFileName = {}", uploadFileName);
String encodedUploadFileName = UriUtils.encode(uploadFileName, StandardCharsets.UTF_8);
String contentDisposition = "attachment; filename=\"" + encodedUploadFileName + "\"";
return ResponseEntity.ok()
.header(HttpHeaders.CONTENT_DISPOSITION, contentDisposition)
.body(urlResource);
}
}- @GetMapping("/items/new"): 등록폼을 보여준다.
- @PostMapping("/items/new"): 폼의 데이터를 데이터베이스에 저장하고, 폼을 보여주는 화면으로 리다이렉트 한다.
- @GetMapping("/items/{id}"): 상품을 보여준다.
- @GetMapping("/images/{fileName}"): <img> 태그로 이미지를 조회할 때 사용한다. UrlResource로 이미지를 읽어서, @ResponseBody로 이미지 바이너리를 반환한다.
- @GetMapping("/attach/{itemId}"): 파일을 다운로드할 때 사용한다. 예제를 더 단순화 할 수 잇지만, 파일 다운로드 시 권한 체크같은 복잡한 상황까지 가정한다 생각하고 이미지 id를 요청하도록 했다. 파일 다운로드시에는 고객이 업로드한 파일 이름으로 다운로드 하는 게 좋다. 이때는 Content-Disposition 헤더에 attachment; filename="업로드 파일명"값을 주면 된다. 그리고 이렇게 헤더에 값을 넣어줘야 고객이 이 URL로 요청을 하면 파일을 다운로드 받을 수 있게 된다.
item-form.html - 등록폼 뷰
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
</head>
<body>
<div class="container">
<div class="py-5 text-center">
<h2>상품 등록</h2>
</div>
<form th:action method="post" enctype="multipart/form-data">
<ul>
<li>상품명 <input type="text" name="itemName"></li>
<li>첨부파일<input type="file" name="attachFile" ></li>
<li>이미지 파일들<input type="file" multiple="multiple" name="imageFiles" ></li>
</ul>
<input type="submit"/>
</form>
</div> <!-- /container -->
</body>
</html>- 다중 파일을 업로드하려면 <input> 태그에 multiple="multiple" 옵션을 넣어주면 된다.
- 그리고 이렇게 사용되는 <input> 태그에 사용자가 여러 이미지를 넣어 POST 요청을 날리면 List<MultipartFile> 타입으로 자동으로 들어간다.
item-view.html - 조회 뷰
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
</head>
<body>
<div class="container">
<div class="py-5 text-center">
<h2>상품 조회</h2>
</div>
상품명: <span th:text="${item.itemName}">상품명</span><br/>
첨부파일: <a th:if="${item.attachFile}" th:href="|/attach/${item.id}|" th:text="${item.getAttachFile().getUploadFileName()}" /><br/>
<img th:each="imageFile : ${item.imageFiles}" th:src="|/images/${imageFile.getStoreFileName()}|" width="300" height="300"/>
</div> <!-- /container -->
</body>
</html>- 여기보면, <img> 태그에 th:src로 "|/images/${imageFile.getStoreFileName()}|" 이렇게 받고 있다. 컨트롤러에서 만든 이미지를 서버에서 불러오는 경로이다. UrlResource를 사용해서.
실행해보면, 하나의 첨부파일을 다운로드 및 업로드 하고 여러 이미지 파일을 한번에 업로드 및 조회할 수 있다.
'Spring MVC' 카테고리의 다른 글
| 스프링의 타입 컨버터, 포맷터(1000 -> "1,000") 직접 만들어서 등록하고 사용하기 (0) | 2024.09.09 |
|---|---|
| Spring MVC 예외 처리(API) - 스프링 부트의 BasicErrorController, HandlerExceptionResolver, @ExceptionHandler, @ControllerAdvice (6) | 2024.09.07 |
| Spring MVC 예외 처리(View) - 서블릿 예외 처리와 오류 페이지, 스프링 부트 예외 처리와 오류 페이지 (1) | 2024.09.07 |
| ArgumentResolver 활용 (2) | 2024.09.04 |
| 로그인 처리2 - Servlet Filter, Spring MVC Interceptor (0) | 2024.09.04 |